<< | 2026年01月 | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | >>
Updated
2026.01.08 (Thu)
2026.01.08 (Thu)
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Updated
2013.05.01 (Wed)
2013.05.01 (Wed)
以前も書いたけど、たまにくる別荘の仕事において、むかしはphotoshop上で貼付けていた樹木は最近shade上でセッティングしてレンダリングしていた。
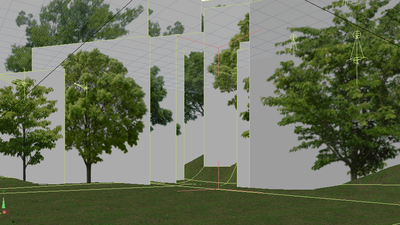
やり方は古典的な板ポリゴンに画像を貼ってトリムで抜くだけ。
↓
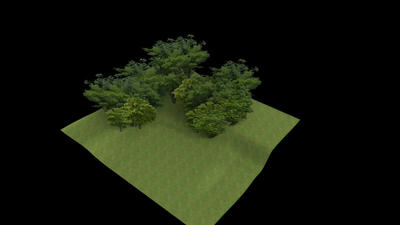
こんな感じ

やり方は古典的な板ポリゴンに画像を貼ってトリムで抜くだけ。
↓
こんな感じ
僕の仕事は正確さよりも雰囲気を求められるのでこれで充分。

手作業で配置して影をphotoshopで作るよりshade上で配置した方がラクなので最近はこういう手法を取っていた。

modoを採用したからといって今までよりも質が下がらなければいいので、初期段階としてはshadeでやっていたことをmodoでも同じように作ることだった。
まだ触り始めたばかりの時、何もわからなくてトリムによる表現をネットで探したら「modoではトリムによる表現ができない」とあった。
内心「そんなバカな」と思ったけど、僕よりも先にmodoを触ってる「先輩」(誰かしらんけど)がブログに書いてたので、そういうものだと思った。
modoは素晴らしいソフトだけどそこができないなんてなんて残念なんだと思った。
トリムしないでモデリングしろよ、という意向なのかと思った。
ところがそうではなかった(前記事参照)。
3Dにおいてはとても初歩的なことかもしれないけど、僕と同じように初心者で困った人の助けになればと思って画像による切り抜き方法を以下に示す。
必要なのはアルファチャンネルを持った画像データ(手っ取り早くはpsdデータ)。
どうしても制作するのがむりならアルファチャンネルと同様のグレースケール画像データ。
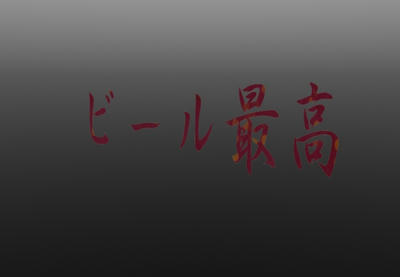
今回はこれを用意。

この「ビール最高」の文字だけを抽出したいと思う(レイヤーマスクを使ったいろいろな表現方法は前記事に載せたブログを参考にしてね!)。
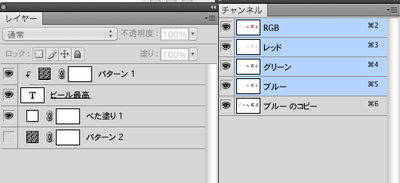
それには文字部分をアルファチャンネルとして保存したpsdデータを用意。

ここではチャンネルの「ブルーのコピー」というものがそれに相当(自分でアルファチャンネルを作る)。
(アルファチャンネルはRGBのチャンネルの直下にあるものが採用される)
これをUVを作った矩形ポリゴンの画像データとして採用(UVの作り方はどこかを見てね!平面の場合は「Project from View」から正面図を採用すれば簡単にできる)

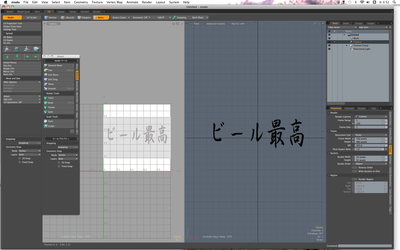
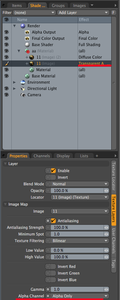
この矩形ポリゴンにマテリアル設定をしたら、先ほどのpsdデータをshader treeからImage mapで読み込む。
この時、Texture Layersの設定でAlpha Channelを「Alpha Only」(初期設定はRGBデータも使用になっている)にする。
そしてlayerのEffectを「Transparent Ammount」に設定。

これで切り抜き設定は完了。
この画像レイヤーを複製して、アルファチャンネルを「ignore(無視)」、レイヤーイフェクトはDiffuse ColorにすればPhotoshopで作った文字データを切り抜いて表示できる。

これを使えばなんとかshadeと同じ状況が作れる(カメラのエイムコンストレインツがあるとさらにいいんだけど)

手作業で配置して影をphotoshopで作るよりshade上で配置した方がラクなので最近はこういう手法を取っていた。
modoを採用したからといって今までよりも質が下がらなければいいので、初期段階としてはshadeでやっていたことをmodoでも同じように作ることだった。
まだ触り始めたばかりの時、何もわからなくてトリムによる表現をネットで探したら「modoではトリムによる表現ができない」とあった。
内心「そんなバカな」と思ったけど、僕よりも先にmodoを触ってる「先輩」(誰かしらんけど)がブログに書いてたので、そういうものだと思った。
modoは素晴らしいソフトだけどそこができないなんてなんて残念なんだと思った。
トリムしないでモデリングしろよ、という意向なのかと思った。
ところがそうではなかった(前記事参照)。
3Dにおいてはとても初歩的なことかもしれないけど、僕と同じように初心者で困った人の助けになればと思って画像による切り抜き方法を以下に示す。
必要なのはアルファチャンネルを持った画像データ(手っ取り早くはpsdデータ)。
どうしても制作するのがむりならアルファチャンネルと同様のグレースケール画像データ。
今回はこれを用意。
この「ビール最高」の文字だけを抽出したいと思う(レイヤーマスクを使ったいろいろな表現方法は前記事に載せたブログを参考にしてね!)。
それには文字部分をアルファチャンネルとして保存したpsdデータを用意。
ここではチャンネルの「ブルーのコピー」というものがそれに相当(自分でアルファチャンネルを作る)。
(アルファチャンネルはRGBのチャンネルの直下にあるものが採用される)
これをUVを作った矩形ポリゴンの画像データとして採用(UVの作り方はどこかを見てね!平面の場合は「Project from View」から正面図を採用すれば簡単にできる)
この矩形ポリゴンにマテリアル設定をしたら、先ほどのpsdデータをshader treeからImage mapで読み込む。
この時、Texture Layersの設定でAlpha Channelを「Alpha Only」(初期設定はRGBデータも使用になっている)にする。
そしてlayerのEffectを「Transparent Ammount」に設定。
これで切り抜き設定は完了。
この画像レイヤーを複製して、アルファチャンネルを「ignore(無視)」、レイヤーイフェクトはDiffuse ColorにすればPhotoshopで作った文字データを切り抜いて表示できる。
これを使えばなんとかshadeと同じ状況が作れる(カメラのエイムコンストレインツがあるとさらにいいんだけど)
PR
この記事にコメントする
プロフィール
HN:
camo
性別:
非公開
最新記事
(07/14)
(12/19)
(09/12)
(08/09)
(07/30)
P R
