<< | 2025年12月 | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | >>
Updated
2025.12.15 (Mon)
2025.12.15 (Mon)
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Updated
2013.08.27 (Tue)
2013.08.27 (Tue)
「なんだそんなことも知らんのか」というものを恥を承知で投稿していくブログはこちらです。
modoに限らず3DCGにまつわるブログを見ると、かなりの手練の人が書いてる物が多い。
なので、書いてある言葉がよくわからんという、辞書で調べた説明文の単語をさらに辞書引きする行為に陥る人も多いのではないでしょーか。
少なくとも僕はそうなのだ。
そこで初心者〜中級者にちょっとでも役立てるものを書くのがタワシの使命。
と思って書こうとするんだけど、いざとなると見栄が出て優しく丁寧に書けないのも事実。
ガンバルンバ。
そんなわけで今日はスムーシングを覚えたよ、というテーマ!

これも先日の仕事がらみだけど、結局使わなくなったのでブログのネタに。
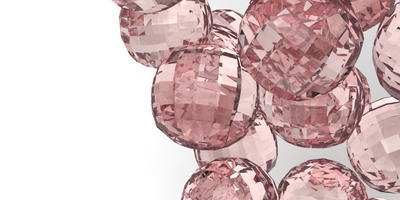
詳細はさておき、こういったものを作らなければならなくなりまして。
モデリングとマテリアル両方にかける時間はなかったのでモデルはshadeのフリー素材にあったダイアモンドを読み込んで手直しし、y軸に鏡面コピーしてくっつけたものを使用。
アーティストサイドでも宝石系?を投稿してる方がいるけど、宝石は宝石でむずかしそー。
で、適当に設定してみたらあれれ?なんかおかしいぞ、と(察しが良い方はすぐ気づくかな)。
modoに限らず3DCGにまつわるブログを見ると、かなりの手練の人が書いてる物が多い。
なので、書いてある言葉がよくわからんという、辞書で調べた説明文の単語をさらに辞書引きする行為に陥る人も多いのではないでしょーか。
少なくとも僕はそうなのだ。
そこで初心者〜中級者にちょっとでも役立てるものを書くのがタワシの使命。
と思って書こうとするんだけど、いざとなると見栄が出て優しく丁寧に書けないのも事実。
ガンバルンバ。
そんなわけで今日はスムーシングを覚えたよ、というテーマ!
これも先日の仕事がらみだけど、結局使わなくなったのでブログのネタに。
詳細はさておき、こういったものを作らなければならなくなりまして。
モデリングとマテリアル両方にかける時間はなかったのでモデルはshadeのフリー素材にあったダイアモンドを読み込んで手直しし、y軸に鏡面コピーしてくっつけたものを使用。
アーティストサイドでも宝石系?を投稿してる方がいるけど、宝石は宝石でむずかしそー。
で、適当に設定してみたらあれれ?なんかおかしいぞ、と(察しが良い方はすぐ気づくかな)。
最初は普通に複製したものを手動で配置したけど、Replicatorを覚えたのでそっちを使う事に。
頂点群となるメッシュはもちろん手動で作成しても問題ないんだけど、空間にランダムに広がるポイント群を作りたい場合は画面上右クリックでクリエイトから出るPoint Clouds内のParticle Cloudというものが便利。
パーティクルクラウドには4種類あって、球、立方体、円筒形、雲(?)の4種類があるのでそれぞれの状況に合わせて選択。
球を選ぶとこんな感じ。
もちろんポイントの発生数などのランダム設定は色々調整できる。
この各ポイントにオブジェクトが作られる(この4つはプルダウンでいつでも変更可能)。
と、前置きが長くなった。
今回はスムーシングの話なのであった。
shadeにもあったのかなかったのかそれすら知らないけども、SDSをかけないポリゴンはエッヂがたちカクカクした表現になってしまう。
ということは、ダイアやルビーなどカットされた宝石なんかはSDSのことを考えずにそのまんまレンダリングすればデータも軽いしらくちんだね!
屈折率はmodoにプリセットされているルビーだかサファイヤだかおよそ自分とは縁遠いものを適当に使用。
あとは透明度とか色調整してレンダリング!
・・・・。
おやおや?なんだこれは。
屈折率上げすぎたせいでおかしくなったのかと思って色々変更してみるも大して変わらず。
考える事1時間、ふと思い出したのであった。
modoチュートリアルビデオにスムーシングのことを言ってるものがあったのだ(その時は半分しか理解してなかったが)。
そこは割愛するが、通常マテリアル設定をした時にはスムーシングがデフォルトでオンになっている(正確には100%)。
スムーシングとは単なる平面の組み合わせの形状を見かけ上若干の曲面を描いて詳細に見せるもの(modoのインラインヘルプを要約)。
なのでSDSを使わないハードサーフェイスの場合においても、平面上にある凹み(もしくは突起)があれば、スムーシング作用で平面部分がわずかに湾曲してしまうことがある(湾曲しているように見えるのであってポリゴン自体は曲がっていない)。
その場合SDSモデリングと同じく、分割される境界のごく近くにさらに分割線を入れれば防げるが、そんなことをしなくてもスムーシングを0%にすれば分割も増えず楽に処理できる、ということなのだ。
これは、いわゆる3Dを勉強して知ってる人はすぐわかるかも知れないけど、初心者にとってはなかなかわからないことだと思う。
だってそんな処理されてるなんて知らないもんね。
単純に平面を曲げただけなのに曲面になった!という怒り心頭の方は試してみてね。
角度による制限もできるので(デフォルト値は40度)、それによってもコントロールすることもできる。
んで、
先ほどのデータを0%でレンダリングしたものがこちら。
美しいかはさておき、明らかに違うでしょう。びつくり。
ということなので、宝石みたいなカットの表現が作りたいのにどうしてもおかしい、という人はスムーシングを調整するべし。
最後に、パーティクルクラウドを使ってもっと増やしてみたよ。
(GIオン、エリアライト一灯)。
レンダリングは一番上の画像の倍かかった上にノイズが多数発生してしまたよ。
PR
この記事にコメントする
プロフィール
HN:
camo
性別:
非公開
最新記事
(07/14)
(12/19)
(09/12)
(08/09)
(07/30)
P R
