<< | 2025年12月 | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | >>
Updated
2025.12.15 (Mon)
2025.12.15 (Mon)
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Updated
2014.12.19 (Fri)
2014.12.19 (Fri)
ご、ご無沙汰しておりま・・・。
9月から猛烈に仕事が忙しくてここの存在も忘れてた。
以前何かの記事をアップしようと思ったけど忘れてしまったので、タイトルの内容を自分なりの使い方で解説する。
というのも、以前のmodoの勉強会(初心者向けの内容)でshader treeがピンと来ない、という人が割といたからだ。
慣れてしまうとかなり便利なmodoのshader tree。
初心者向けの解説はたくさんあると思うので、こういう使い方もあるというのが参考になれば、と。
ある製品のカラーバリエーションが必要だ、ということはよくある。
2個や3個の場合はいいが、10や20だといちいちマテリアルを分けるのもshader tree内にマテリアルが増えてうっとおしい。
ここでは以前作った製品を例に、こうすると便利だというものを紹介する。
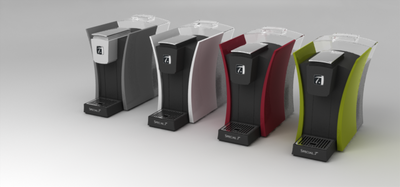
まずはこれをご覧下さい。
これはNestleから実際に出ている紅茶の製品だが、製品は4種のカラーがある(モデリングの不出来には触れないよう。

比べてみると、色違いの部分は左右のR部分と、抽出されるロゴが入った飛び出ている部分の2カ所だ。
ところで、形状は完全に同じなのだからできれば複製されるものはインスタンスとして、形状変更があった場合に速やかに対処したい。
この場合、もちろんインスタンスを作っており、それがこれから紹介するもののいいところだ。
まず、カラー変更が必要な場所のパート登録をする。
ここでは「wing」と「light gray」としてある(名称に突っ込み禁止
メインメッシュのパート分けは以下のような感じ。

実はマテリアル名は1つだけでその中にパート分けをして質感設定をしている。
shader treeは以下の設定

変更がないところは「basic」としてまとめ、色変更の部分「T-wing」「T-light gray」をマテリアルグループの「パート」で選び、その中にグループを4つ作り、各メッシュ(一つはベースメッシュ、他の3つはインスタンス)を選択している。
(special T の後にカラーでGRAYやGREENと名称がわかるようにしてあるものがそれ)


こうすることで、メッシュは一つのインスタンスアイテムでも、パート分けするだけでカラーバリエーションの管理が簡単にできる。
こう作ってあるが、もちろん各メッシュ(インスタンス)のグループ内に「wing」と「light gray」のグループを作ってもいい。
これは管理方法なので自分が管理しやすい方法を見つけたらよい。
パートが分けられているので、色が変わるだけでなく当然材質の変更だって問題ない。
座面の色が違う椅子や製品パッケージとかにあらゆるものに使えるのでお試しください。
一点気をつけるのは、インスタンス複製されたものを複製するとインスタンスのものの情報が踏襲されてしまうのでうまくいかない。
必ずオリジナルからインスタンスを作るかクローンツールで一気にインスタンス複製すること。

2個や3個の場合はいいが、10や20だといちいちマテリアルを分けるのもshader tree内にマテリアルが増えてうっとおしい。
ここでは以前作った製品を例に、こうすると便利だというものを紹介する。
まずはこれをご覧下さい。
これはNestleから実際に出ている紅茶の製品だが、製品は4種のカラーがある(モデリングの不出来には触れないよう。
比べてみると、色違いの部分は左右のR部分と、抽出されるロゴが入った飛び出ている部分の2カ所だ。
ところで、形状は完全に同じなのだからできれば複製されるものはインスタンスとして、形状変更があった場合に速やかに対処したい。
この場合、もちろんインスタンスを作っており、それがこれから紹介するもののいいところだ。
まず、カラー変更が必要な場所のパート登録をする。
ここでは「wing」と「light gray」としてある(名称に突っ込み禁止
メインメッシュのパート分けは以下のような感じ。
実はマテリアル名は1つだけでその中にパート分けをして質感設定をしている。
shader treeは以下の設定
変更がないところは「basic」としてまとめ、色変更の部分「T-wing」「T-light gray」をマテリアルグループの「パート」で選び、その中にグループを4つ作り、各メッシュ(一つはベースメッシュ、他の3つはインスタンス)を選択している。
(special T の後にカラーでGRAYやGREENと名称がわかるようにしてあるものがそれ)
こうすることで、メッシュは一つのインスタンスアイテムでも、パート分けするだけでカラーバリエーションの管理が簡単にできる。
こう作ってあるが、もちろん各メッシュ(インスタンス)のグループ内に「wing」と「light gray」のグループを作ってもいい。
これは管理方法なので自分が管理しやすい方法を見つけたらよい。
パートが分けられているので、色が変わるだけでなく当然材質の変更だって問題ない。
座面の色が違う椅子や製品パッケージとかにあらゆるものに使えるのでお試しください。
一点気をつけるのは、インスタンス複製されたものを複製するとインスタンスのものの情報が踏襲されてしまうのでうまくいかない。
必ずオリジナルからインスタンスを作るかクローンツールで一気にインスタンス複製すること。
PR
この記事にコメントする
プロフィール
HN:
camo
性別:
非公開
最新記事
(07/14)
(12/19)
(09/12)
(08/09)
(07/30)
P R
